html a 태그 가운데 정렬하기
서론
사내에서 사용자에게 이메일 발송하는 템플릿을 만들기위한 html 작업을 했다.
그런데 a 태그로 만든 버튼이 바로 가운데 정렬이 안되는 것이다.
어떤 때는 text-align 속성으로 가운데 정렬이 되고, 어떤 때는 안되는 경우가 있었는데 오늘 그 이유를 확실히 알았다!
이슈사항
a 태그로 만든 버튼이 가운데 정렬이 되지않는다.

html 코드
<!DOCTYPE html>
<html lang="ko">
<style>
스타일코드
</style>
<body>
<main>
<section>
<a href="" class="pillButton">이메일 인증하기</a>
</section>
</main>
</body>
</html>
style 코드
해당 a 태그의 부모는 body > main > section 이 전부이고, a 태그에 영향을 미칠만한 스타일링 속성은 따로 없다.
<style>
main {
box-sizing: border-box;
max-width: 68.4rem;
padding: 2.4rem;
background-color: #f2f4f6;
}
section {
padding: 4rem 4rem 6.4rem 4rem;
background-color: #ffffff;
}
.pillButton {
text-align: center;
width: 20rem;
background-color: #23d8f1;
}
</style>
a 태그에 `pillButton`이라는 클래스를 줘서 버튼 모양의 스타일링을 주었다.
그리고, 가운데 정렬을 하기위해서 a 태그에 text-align: center 를 주었다.

그런데!!
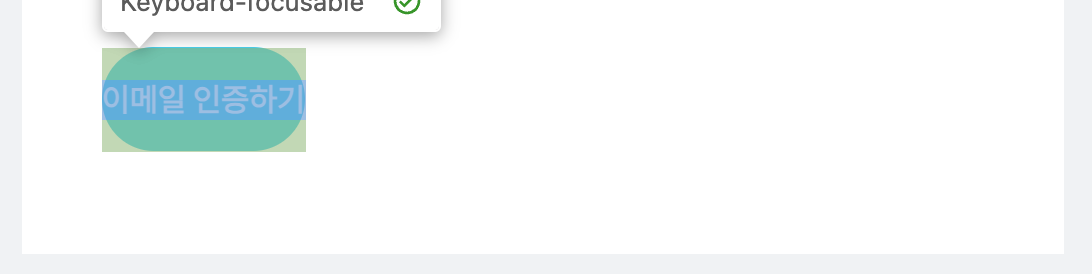
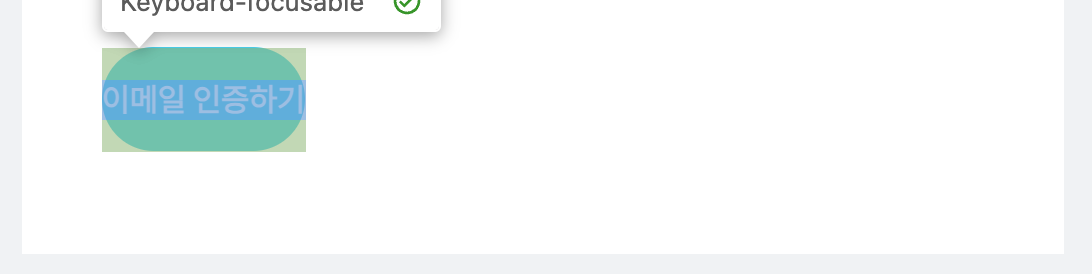
위에서 캡처한 화면처럼 버튼이 화면 가운데로 가지도 않고, 지정한 width 크기가 적용되지도 않는다.
원인
a 태그는 CSS의 display 속성 중 `inline` 엘리먼트 이다.
inline 엘리먼트의 특징은 해당 태그가 마크업하고 있는 컨텐츠의 크기 만큼만 공간을 차지한다.
따라서 width가 적용이 안되고, 크기가 딱 텍스트 까지만 차지하는 것을 볼 수 있다.
해결
따라서 이 a 태그를 가운데 정렬하려면 혼자 한 줄을 차지하도록 `block` 이라는 속성으로 바꿔야 한다.
`block` 요소들은 다른 요소를 밀어내고 혼자서만 한 줄을 차지한다. 대표적인 block 요소로는 <div>, <p>, <h1> 이 있다.
display: block 속성을 준다.
.pillButton {
text-align: center;
display: block;
width: 20rem;
background-color: #23d8f1;
}

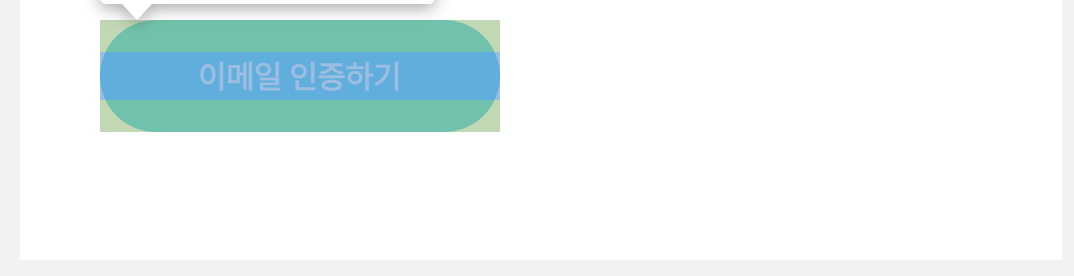
이제 width 가 잘 적용되는 것을 볼 수 있다.
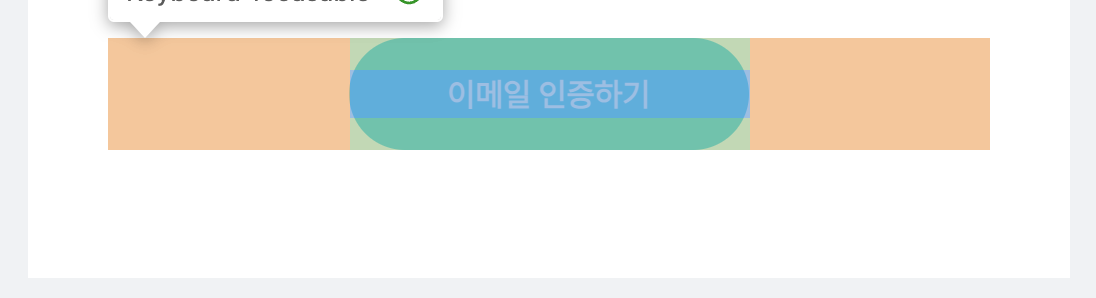
이제 페이지 안에 정 가운데에 위치시키려면 마지막으로 margin: auto 를 준다.
그러면 width를 제외한 나머지 공간을 margin이 똑같이 나누어 가지면서 정렬을 시킨다.
.pillButton {
text-align: center;
display: block;
margin: auto; /* 추가 */
width: 20rem;
background-color: #23d8f1;
}

참고
https://www.codeit.kr/community/questions/UXVlc3Rpb246NWU1ZmMwNTlkNDQyYWMxZGI5YTMzY2I2
margin auto auto; 와 text-align: center; 의 차이가 뭔가요??
www.codeit.kr
https://www.codeit.kr/community/questions/UXVlc3Rpb246NWVjM2NiODgzZDVjMzk1ZmU0NDU5ZDk5
a 태그를 가운데 정렬하는 방법
www.codeit.kr
https://www.daleseo.com/css-display-inline-block/
CSS의 display 속성: inline, block, inline-block
Engineering Blog by Dale Seo
www.daleseo.com