flex container 안에 있는 자식요소들 중에서 한 아이템만 따로 정렬하고 싶을 때
css의 margin 속성을 사용하면 복잡하지 않고 손쉽게 아이템을 정렬할 수 있다.
예전의 나는 이 flex container안에 나뉘어질 두 부분을 생각해서 2개의 container를 또 만들고, 그 2개의 컨테이너를 space-between 속성을 주어 사이 공간을 띄어주는 식으로 개발했었다. 🥲 그런데 아무래도 이 방법이 너무나도 비효율적인거 같아 찾아보니 이런 간단한 방법이 있었다.

flex container안의 요소중에서 정렬되고 싶은 부분의 반대 속성에 margin 값을 auto로 준다.
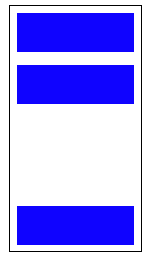
이 예제에선 밑에 딱붙여서 정렬시키고 싶으므로 margin-top 속성 auto 를 주면 마법같이 컨테이너의 아래부분에 가서 붙는다.
.parent {
display: flex
}
.child: last-of-type {
margin-top: auto;
}
flex item에 margin auto 속성을 준다는 것은, flex item 자기 자신은 margin auto가 적용된 반대 방향으로 flex container안의 여유공간을 밀어내고 자기자신을 위치시키는 것이다.
flex container의 여백 공간안에서 속성으로 지정된 특정 margin 방향(left, right, top, bottom)으로 아이템 요소가 자기의 margin 공간을 넓혀 차지한다고 이해할 수도 있다.
따라서, flex item이 margin-top: auto 값을 가진다면 플렉스 컨테이너의 하단에 위치할 것이고, margin-left: auto 값을 가진다면 오른쪽에 위치할 것이다.
Reference
https://stackoverflow.com/questions/33924655/position-last-flex-item-at-the-end-of-container
https://css-tricks.com/the-peculiar-magic-of-flexbox-and-auto-margins/
'React' 카테고리의 다른 글
| react 이전 페이지 확인 - 어떤 페이지에서 진입하는지 확인 (0) | 2023.10.20 |
|---|---|
| Vite localhost 로컬 개발 서버 모바일 접속 (0) | 2023.10.05 |
| MSW(Mock Service Worker) mock API 이미지 파일 (바이너리) 다운로드 (0) | 2023.08.24 |
| MVVM 디자인 패턴으로 react todo app 구현 (0) | 2023.06.20 |
| redux toolkit 배열 객체 요소 수정하기 | [Immer] An immer producer returned a new value *and* modified its draft 에러 해결 | 언제 return 사용? (0) | 2023.06.19 |
