VSCode 테마를 마음에 드는 테마로 변경했는데 이럴때가 있다.
아 이 색깔만 좀 바꿀수 없나.. 다른 건 다 괜찮은데 이 색깔이 너무 거슬려 ㅠㅠ
이번에 pc를 리셋당하고? 프로젝트 도중에 급한대로 vscode에 내장되어있는 테마 중 그래도 젤 맘에 드는걸로 변경했는데..
도저히.. 프로젝트를 계속하는데 저 JSX 태그의 빨간 글씨가 너무너무 눈이 아팠다...

이렇게 컴포넌트 태그가 죄다 빨간색 ...
윽..
자.. 한번 바꿔보겠습니다..
특정 태그만 바꾸려면 뭐로 검색해야되는지 ...? 바꾸는데도 조콤 시간이 걸렸어서 적어보는 포스팅

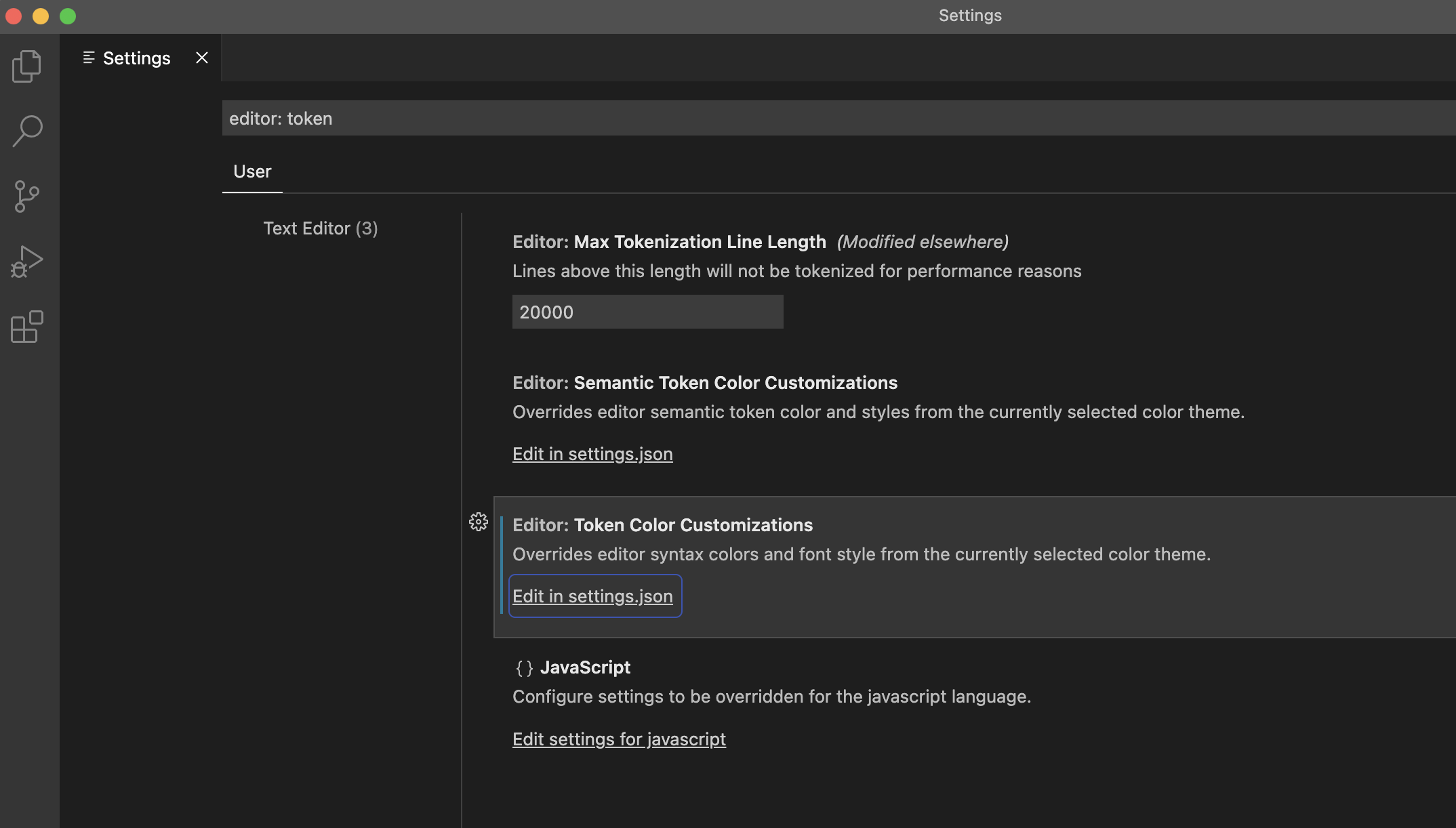
먼저 VSCode 설정 Settings 로 가서
editor: token 이라고 검색한다.
초창기엔 일일이 settings 에서 카테고리를 다 찾고 다녔는데 너무 방대해서 그냥 검색이 젤 빠름
그러면 Editor: Token Color Customizations 이라는 칸이 있고, Edit in settings.json 파일을 클릭한다.

그럼 테마 제이슨 파일이 열리는데 여기서 우리가 맘대로 customize 할 수 있다...!
와..! 코드의 세계란
내가 설정해둔 테마는 Monokai Dimmed 라서 모노카이 딤드 테마 관련 제이슨 파일이 열렸다.
그럼 여기서 궁금해진다..
내가 바꾸고 싶은 태그? 속성? 이 뭔지 알고 json에 손수 색깔을 바꿔주는 것인가?
그렇다면 이제 내가 원하는 태그나 요소가 무슨 이름으로 불려야되는지 알아야한다.

그 요소를 선택해서 ( vscode에서는 얘네를 토큰 컬러라고 부르는 듯하다. )
마우스 우 클릭 -> Command Palette 클릭

그러면 바로 요런 드롭다운이 새로 나온다.


Developer: Inspect Editor Tokens and Scopes 드롭다운을 누르면, 내가 누른 요소의 상세 정보를 볼 수가 있다!
그럼이제 textmate scopes 부분에 맨 위에 나오는 속성 이름을 가져다가
json 파일에 아래와 같이 추가해주면 잘 작동된다.
"editor.tokenColorCustomizations": {
"[Monokai Dimmed]": {
"textMateRules": [
{
"scope": "support.class.component.js",
"settings": {
"foreground": "#b2c8c6"
}
},
{
"scope": "entity.name.function.js",
"settings": {
// "foreground": "#F0C6C7"
// "foreground": "#b4a3c7"
"foreground": "#c7a3af"
}
}
]
}
},
"editor.formatOnSave": true
나는 support.class.component.js 는 #b2c8c6 으로 약간 민트색,
entity.name.function.js 는 #c7a3af 으로 로즈색 비슷한 걸로 바꿨다..!

짜잔 --!
완성된 모습
이렇게 customize 하는 것의 부작용은 한 개를 바꾸면 자꾸 이것저것 바꾸고 싶어진다는 것....ㅎ
프로젝트 도중이라 또 너무 여기에 시간을 쏟으면 안되니 거슬리는 것만 빠르게 슈슉 바꿨었다.
📌 마소에서 설명해둔 공식문서 참고
https://code.visualstudio.com/docs/getstarted/themes
Visual Studio Code Themes
Changing the color theme in Visual Studio Code. You can use color themes provided by VS Code, the community or create your own new themes.
code.visualstudio.com
다들 맘에 드는 테마로 즐코 하시길 ㅎㅎ
'React' 카테고리의 다른 글
| npm install -g 에러 EACCES (1) | 2023.01.05 |
|---|---|
| 리액트 App.js useEffect 비동기 호출순서 이슈 해결 Suspense lazy (0) | 2022.11.30 |
| 프론트엔드 기술면접 기초 예상질문 답변 정리 (0) | 2022.11.27 |
| 리액트 react-hook-form input 비어있을 때 button disabled 적용 (0) | 2022.10.31 |
| 리액트 | 메뉴 탭을 useParams 라우팅으로 관리 (0) | 2022.10.11 |
