사건의 발단
원래 티스토리에서 제공해주는 기본 스킨 중 가장 심플하고 맘에 드는 애로 골라서 약간의 커스터마이즈를 해서 사용했었다.
그런데 글을 쓸때마다 bullet point 간격이 제멋대로임 + 텍스트 줄 간격 사이가 너무 가까워 가독성이 매우 매우 안 좋았다.
또 이상하게 폰트크기를 제목으로 설정하면 줄 간격이 어떤 곳은 엄청 크고 어디는 아예 줄간격이 안생기고... 블로깅하는데 올리기 전에 미리보기로 백만번 열었다 닫았다 올리기 전에 비교해서 보다보니 슬슬 참을 수 없는 지경이었다.
그래서 잘 만들어진 오픈 소스 스킨을 도입하기로 마음먹었다..!!
기존 스킨에서 인라인 코드를 적용했던 방법
개발자들 사이에서 꽤나 유명한 hELLO 스킨을 가져다 적용했는데.. 문제가 한 가지 있었다.
이 스킨을 적용하기 이전에 나는 기본모드에서 백틱기호로 텍스트를 감싸주면 view 화면에서는 인라인 코드블럭으로 나타나주게 커스텀을 했었다. 아래 글을 참고해서 적용했었다.
https://haruisshort.tistory.com/253
문제
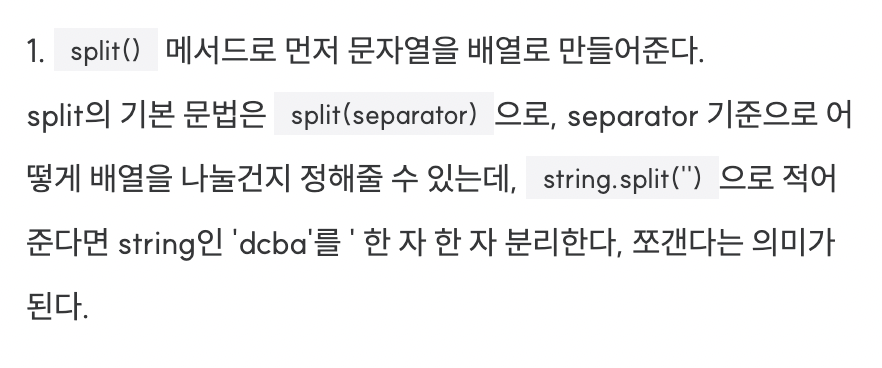
하지만... 새로운 스킨으로 바꾸고 위와 같이 script 방식으로 똑같이 적용했는데, 화면상에 인라인 코드블럭이 하나도 보이지 않고 화면에 아래처럼 백틱 문자열로 그대로 보이는 것이다.

서치
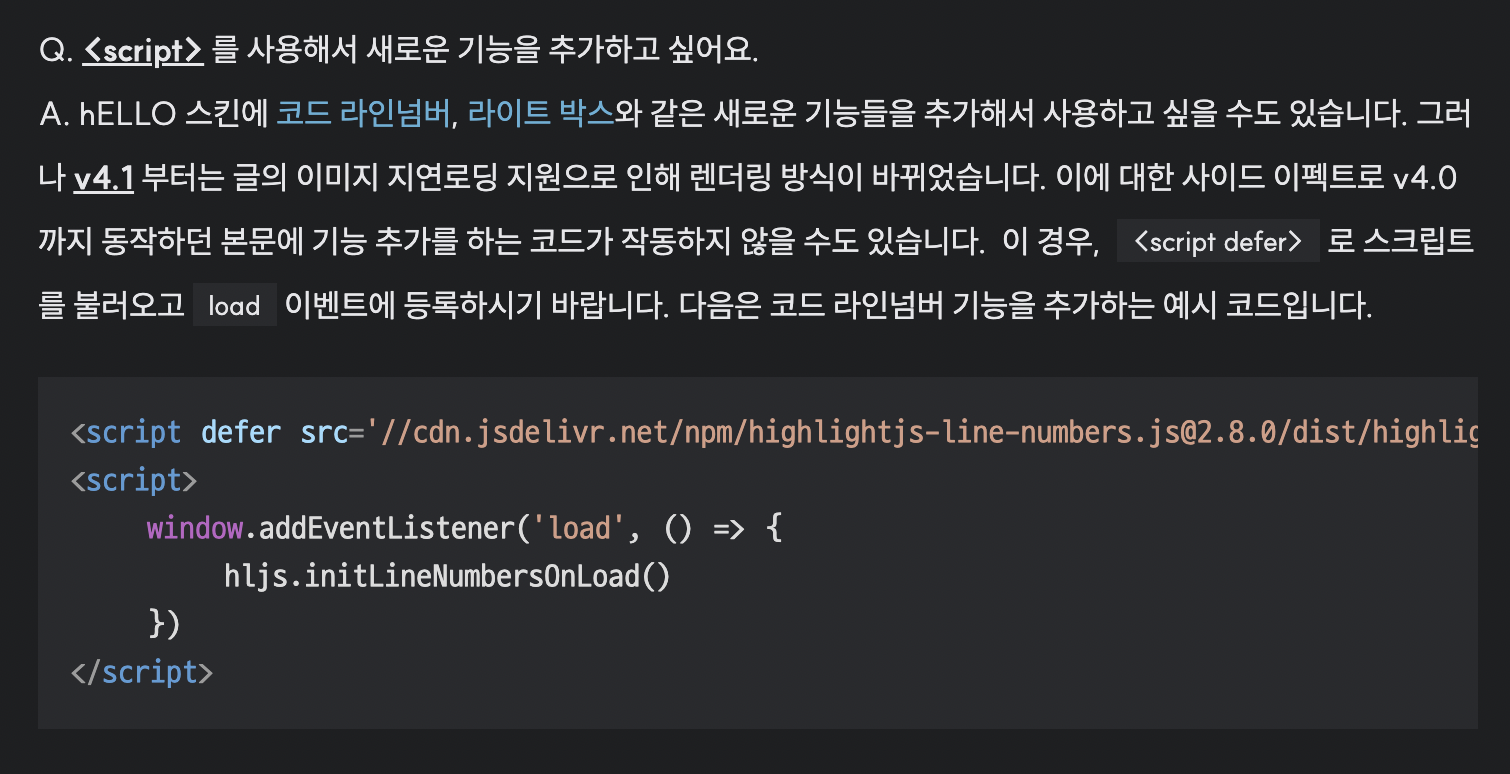
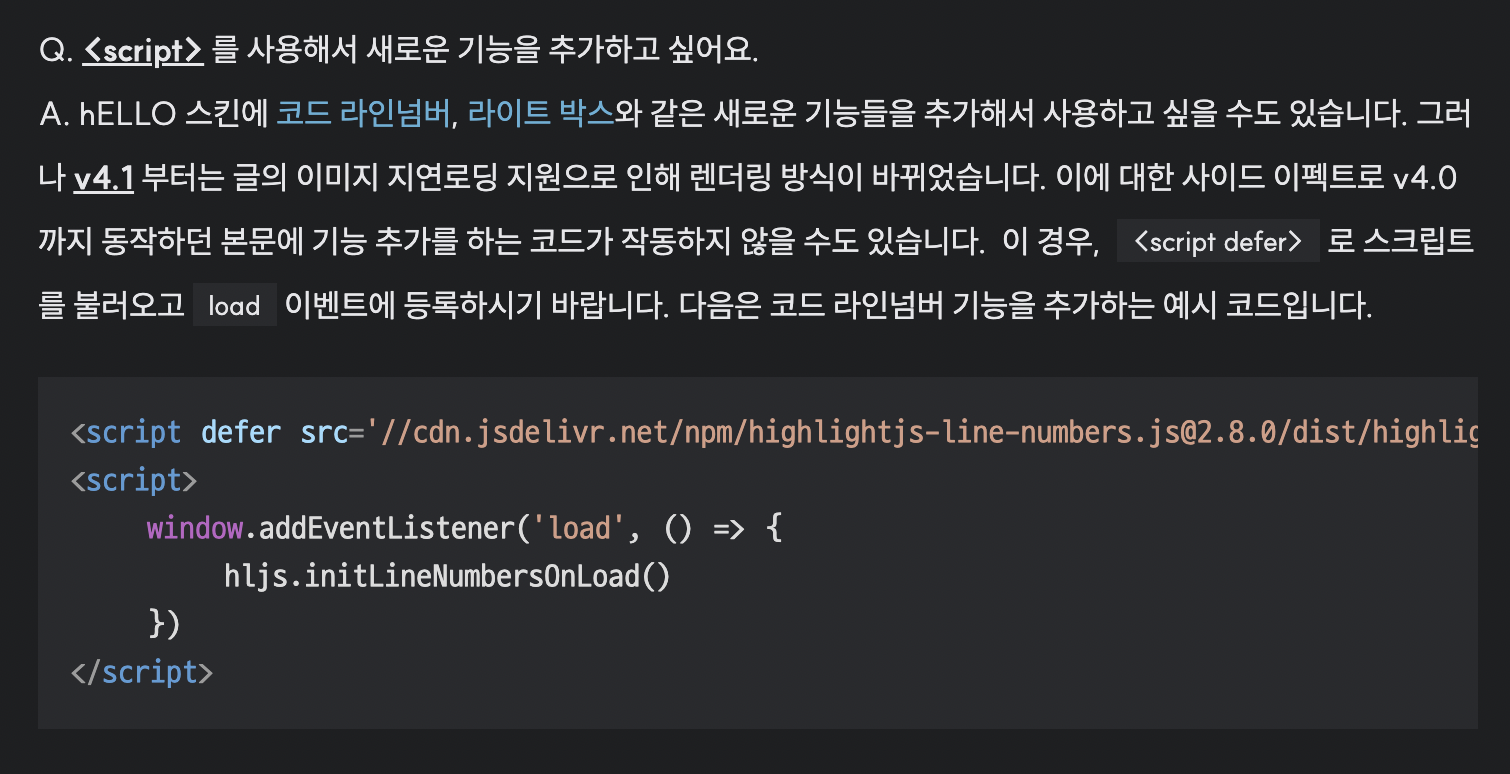
그래서 스킨 제작자님의 공지글에 가서 올려주신 대표 트러블 슈팅 FAQ를 읽어봤다.
https://pronist.tistory.com/5#Github%20Discussions-1

어!!! 나도 지금 <script>가 적용이 안되는 건데??? 이 답변을 활용하면 문제가 해결되겠군???
그래서 아래 처럼 인라인코드 블럭을 만들어주는 script를 이벤트에 등록시켜 주었다.
해결
<!-- Inline code block Script -->
<script defer>
window.addEventListener('load', () => {
let textNodes = document.querySelectorAll("div.tt_article_useless_p_margin.contents_style > *:not(figure):not(pre)");
textNodes.forEach(node => {
node.innerHTML = node.innerHTML.replace(/`(.*?)`/g, '<code>$1</code>');
});
})
</script>
<!-- end of Inline code block Script -->
p태그의 백틱안에 감싸진 텍스트를 모아다가 "<code></code> " 태그로 새로 변형해주는 로직이므로, 따로 서버로 script를 받아오는 로직은 아니기 때문에 defer는 쓰나 안쓰나 별 효과는 없다.
이 script를 </body>가 끝나기 바로 직전에 적어주니 아래와 같이 성공적으로 나왔다!!

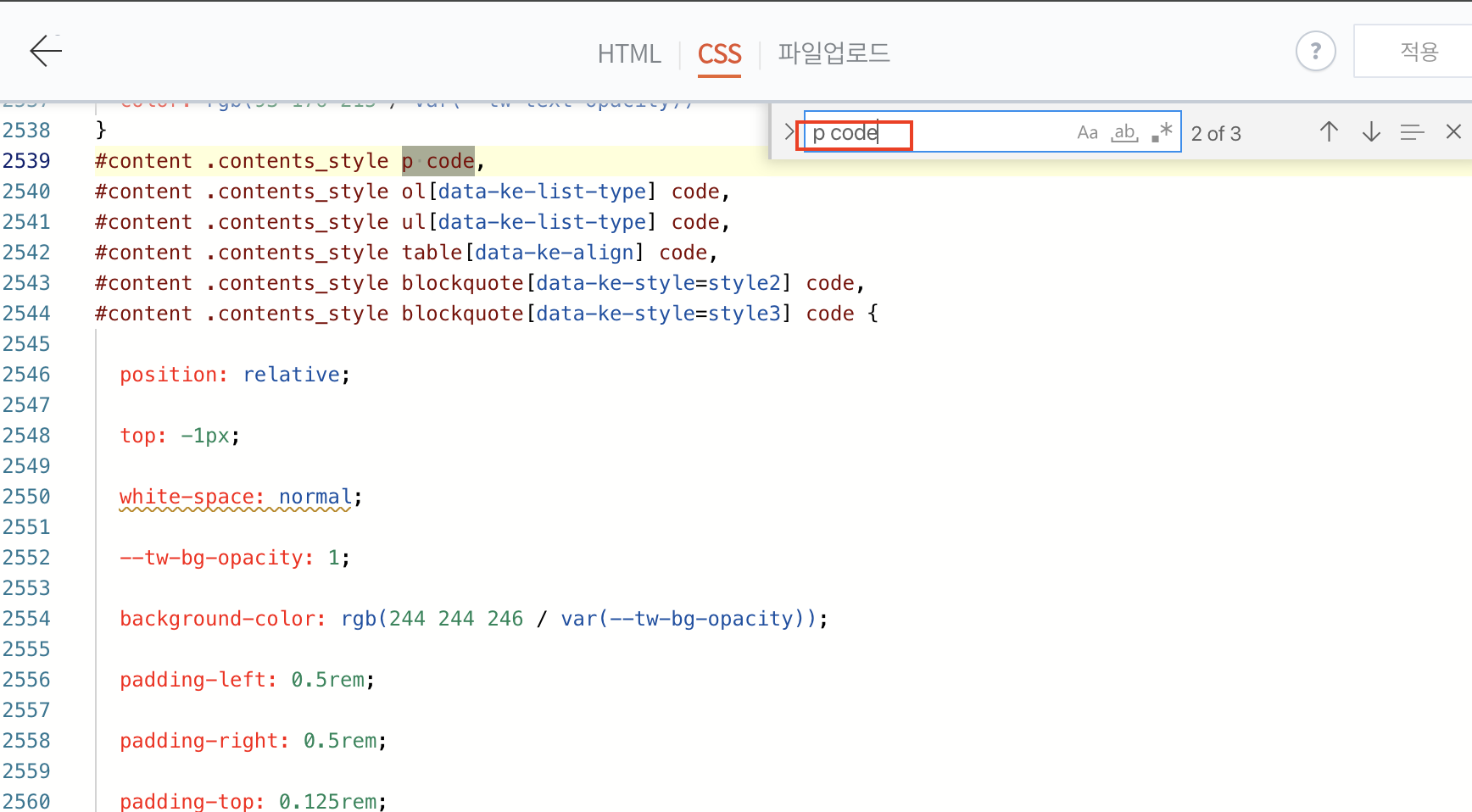
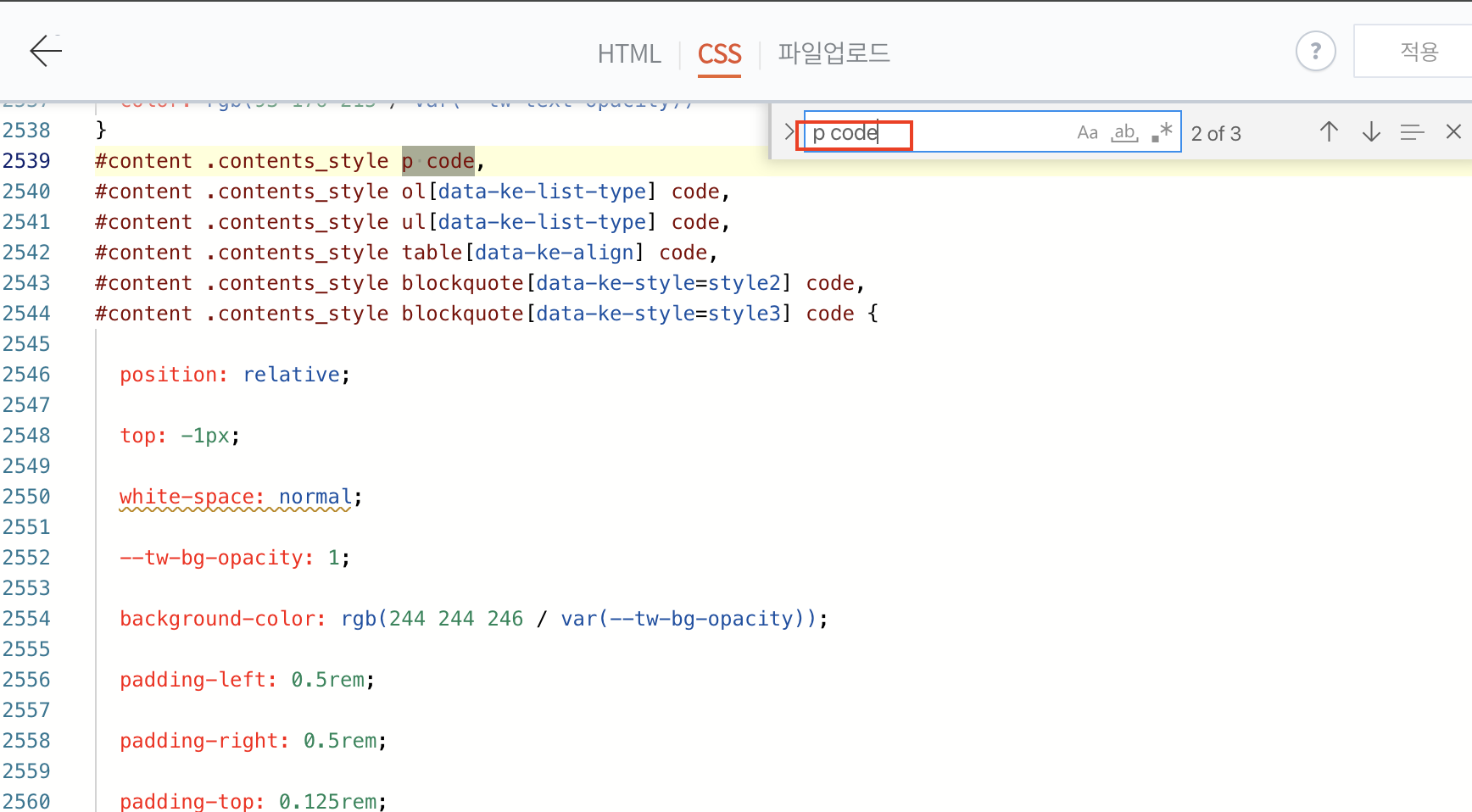
흠.. 그런데 인라인블럭이 내가 원하는 css가 아니라 스킨제작자님이 설정해둔 대로 적용되는 것 같았다. 내가 원하는 대로 해당 css를 수정하려면 CSS 파일에서 `p code`를 검색해 해당부분을 찾는다.

나의 경우 하기 주석달린 부분 아래 코드를 추가해주어 CSS를 바꾸어주었다.
#content .contents_style p code,
#content .contents_style ol[data-ke-list-type] code,
#content .contents_style ul[data-ke-list-type] code,
#content .contents_style table[data-ke-align] code,
#content .contents_style blockquote[data-ke-style=style2] code,
#content .contents_style blockquote[data-ke-style=style3] code {
position: relative;
top: -1px;
white-space: normal;
--tw-bg-opacity: 1;
background-color: rgb(244 244 246 / var(--tw-bg-opacity));
padding-left: 0.5rem;
padding-right: 0.5rem;
padding-top: 0.125rem;
padding-bottom: 0.125rem;
font-family: SUIT, ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
font-size: 0.875rem;
line-height: 1.25rem;
--tw-text-opacity: 1;
color: rgb(53 54 56 / var(--tw-text-opacity));
/* 인라인코드블록 스타일링 바꾼부분 */
font-family: ui-monospace,SFMono-Regular,SF Mono,Menlo,Consolas,Liberation Mono,monospace;
padding: 0.1em 0.2em;
margin: 0;
white-space: break-spaces;
border-radius: 6px;
}
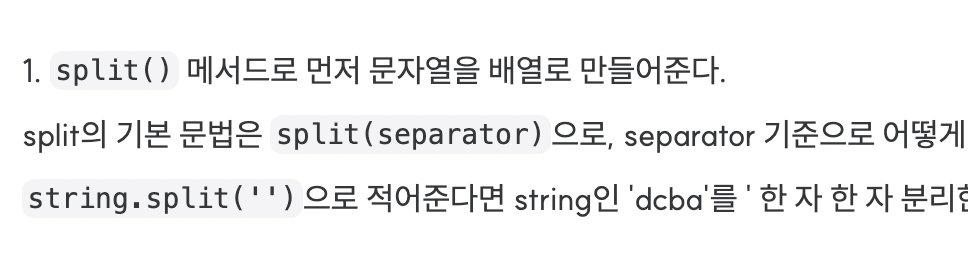
그럼 완성된 인라인 코드 블록은 아래와 같이 나온다.


드디어 마음에 든다...! ㅎㅎ
'Etc' 카테고리의 다른 글
| 맥북 삼성프린터 인쇄 가장 간단한 방법 (다운로드 X 설치 X) (1) | 2025.01.30 |
|---|---|
| 리트코드 문제,수학 such that 뜻 (1) | 2024.03.18 |
사건의 발단
원래 티스토리에서 제공해주는 기본 스킨 중 가장 심플하고 맘에 드는 애로 골라서 약간의 커스터마이즈를 해서 사용했었다.
그런데 글을 쓸때마다 bullet point 간격이 제멋대로임 + 텍스트 줄 간격 사이가 너무 가까워 가독성이 매우 매우 안 좋았다.
또 이상하게 폰트크기를 제목으로 설정하면 줄 간격이 어떤 곳은 엄청 크고 어디는 아예 줄간격이 안생기고... 블로깅하는데 올리기 전에 미리보기로 백만번 열었다 닫았다 올리기 전에 비교해서 보다보니 슬슬 참을 수 없는 지경이었다.
그래서 잘 만들어진 오픈 소스 스킨을 도입하기로 마음먹었다..!!
기존 스킨에서 인라인 코드를 적용했던 방법
개발자들 사이에서 꽤나 유명한 hELLO 스킨을 가져다 적용했는데.. 문제가 한 가지 있었다.
이 스킨을 적용하기 이전에 나는 기본모드에서 백틱기호로 텍스트를 감싸주면 view 화면에서는 인라인 코드블럭으로 나타나주게 커스텀을 했었다. 아래 글을 참고해서 적용했었다.
https://haruisshort.tistory.com/253
문제
하지만... 새로운 스킨으로 바꾸고 위와 같이 script 방식으로 똑같이 적용했는데, 화면상에 인라인 코드블럭이 하나도 보이지 않고 화면에 아래처럼 백틱 문자열로 그대로 보이는 것이다.

서치
그래서 스킨 제작자님의 공지글에 가서 올려주신 대표 트러블 슈팅 FAQ를 읽어봤다.
https://pronist.tistory.com/5#Github%20Discussions-1

어!!! 나도 지금 <script>가 적용이 안되는 건데??? 이 답변을 활용하면 문제가 해결되겠군???
그래서 아래 처럼 인라인코드 블럭을 만들어주는 script를 이벤트에 등록시켜 주었다.
해결
<!-- Inline code block Script -->
<script defer>
window.addEventListener('load', () => {
let textNodes = document.querySelectorAll("div.tt_article_useless_p_margin.contents_style > *:not(figure):not(pre)");
textNodes.forEach(node => {
node.innerHTML = node.innerHTML.replace(/`(.*?)`/g, '<code>$1</code>');
});
})
</script>
<!-- end of Inline code block Script -->
p태그의 백틱안에 감싸진 텍스트를 모아다가 "<code></code> " 태그로 새로 변형해주는 로직이므로, 따로 서버로 script를 받아오는 로직은 아니기 때문에 defer는 쓰나 안쓰나 별 효과는 없다.
이 script를 </body>가 끝나기 바로 직전에 적어주니 아래와 같이 성공적으로 나왔다!!

흠.. 그런데 인라인블럭이 내가 원하는 css가 아니라 스킨제작자님이 설정해둔 대로 적용되는 것 같았다. 내가 원하는 대로 해당 css를 수정하려면 CSS 파일에서 p code를 검색해 해당부분을 찾는다.

나의 경우 하기 주석달린 부분 아래 코드를 추가해주어 CSS를 바꾸어주었다.
#content .contents_style p code,
#content .contents_style ol[data-ke-list-type] code,
#content .contents_style ul[data-ke-list-type] code,
#content .contents_style table[data-ke-align] code,
#content .contents_style blockquote[data-ke-style=style2] code,
#content .contents_style blockquote[data-ke-style=style3] code {
position: relative;
top: -1px;
white-space: normal;
--tw-bg-opacity: 1;
background-color: rgb(244 244 246 / var(--tw-bg-opacity));
padding-left: 0.5rem;
padding-right: 0.5rem;
padding-top: 0.125rem;
padding-bottom: 0.125rem;
font-family: SUIT, ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
font-size: 0.875rem;
line-height: 1.25rem;
--tw-text-opacity: 1;
color: rgb(53 54 56 / var(--tw-text-opacity));
/* 인라인코드블록 스타일링 바꾼부분 */
font-family: ui-monospace,SFMono-Regular,SF Mono,Menlo,Consolas,Liberation Mono,monospace;
padding: 0.1em 0.2em;
margin: 0;
white-space: break-spaces;
border-radius: 6px;
}
그럼 완성된 인라인 코드 블록은 아래와 같이 나온다.


드디어 마음에 든다...! ㅎㅎ
'Etc' 카테고리의 다른 글
| 맥북 삼성프린터 인쇄 가장 간단한 방법 (다운로드 X 설치 X) (1) | 2025.01.30 |
|---|---|
| 리트코드 문제,수학 such that 뜻 (1) | 2024.03.18 |
